Swift UI is the best feature developed by Apple and it is equivalent to the UIKit Where the developer needs to write code for UI events. It replaces the storyboard and controller with a new swift UI. Swift UI has great performance and tuning to display UI without running and building the application. The best feature added in Swift UI where a developer needs to write the common code which will run in multiple platforms like macOS, watchOS, iPad, iPhone, and tvOS. Swift UI automatically enabled some features including dark mode and dynamic type wherein UIKIT developers need to write a bunch of code to enable or disable it.
Swift UI completely depends on code where developer needs to write a lot of code to develop UI but side by developer can check UI and it will reduce storyboard work, UI changes, layout changes work and if developer removed IBAction and IBOutlet then it leads to crashing so to avoid it, SwiftUI will be very helpful for developer to design and work in a new way. Anyhow it is minimizing a lot of UX designer work also. Swift UI is a new way of defining, designing and making a proper structure of UI.
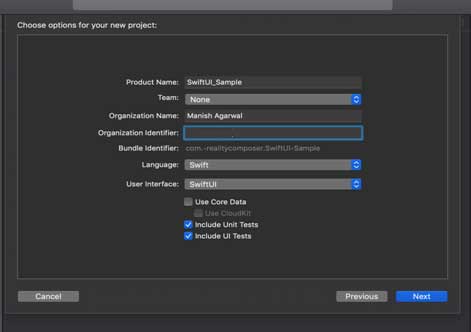
1. To begin with creation of Swift UI project developer need to open the project and create the Swift UI project.

2. SwiftUI is equivalent to UIKIT but both are different So Apple has provided equivalent matched control with SiwftUI
- Swift UI it is List but in UIKit it is UITableView
- swift UI it is HStack but in UIKit it is UIStackView
- swift UI it is Toggle but in UIKit it is UISwitch
- swift UI it is Slider but in UIKit it is UISlider
- swift UI it is NavigationView but in UIKit it is UINavigationController
- swift UI it is Alert but in UIKit it is UIAlertController
- swift UI it is VStack but in UIKit it is UIStackView
- swift UI it is Text but in UIKit it is UILabel
- swift UI it is TextField but in UIKit it is UITextField
- swift UI there is no control for collection but in UIKit it is UICollectionView
- swift UI it is Image but in UIKit it is UIImageView
- swift UI it is there is no control for textview but in UIKit it is UITextView
- swift UI it is SegmentedControl but in UIKit it is UISegmentedControl
- swift UI it is Stepper but in UIKit it is UIStepper
- swift UI it is DatePicker but in UIKit it is UIDatePicker
- swift UI it is incompatible but in UIKit it is NSAttributedString
- swift UI it converted to code but in UIKit it is Storyboard and Xib
- swift UI it is incompatible but in UIKit it is UIToolBar
- swift UI it is incompatible but in UIKit it is UIPageControl
- swift UI it is incompatible but in UIKit it is UIActivityIndicatorView
- swift UI it is incompatible but in UIKit it is UISearchController
- swift UI it is incompatible but in UIKit it is UIImagePickerController
- swift UI it is incompatible but in UIKit it is UIVideoEditorController
3. The integration of UIKIT in existing SwiftUI apps is not easy because creating a view using UIKIT and adding storyboard. There are a lot of challenges so the developer needs to think in such a way that it can be developed in either of it. Mixing UIKit in SwiftUI makes a more difficult task for a developer.
4. Integration of SwiftUI in existing UIKIT apps is somewhat easy because the developer needs to define conditional for iOS to distinguish different versions of iOS Application Development.
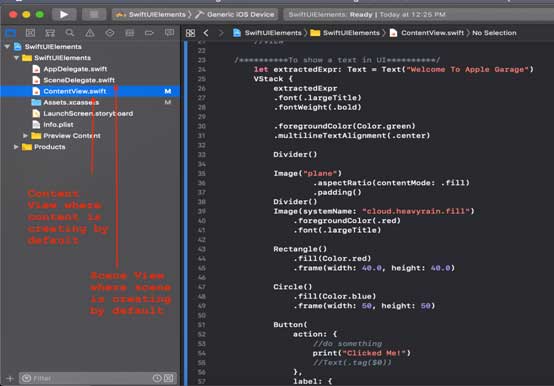
5. Swift Scene delegate and Content View -Scene is created by default where Scene is created or formed for SwiftUI.

6. SwiftUI HStack In SwiftUI HStack is to display the text or any other things in horizontal alignment.
HStack (alignment: .center, spacing: 20){
Text("SwiftUI")
Divider()
Text("SwiftUI Testing ")
}
7. SwiftUI VStack In SwiftUI VStack is to display the text or any other things in Vertical alignment.
VStack (alignment: .center, spacing: 20){
Text("SwiftUI")
Divider()
Text("SwiftUI Testing")
}

8. SwiftUI ZStack In SwiftUI ZStack is to display the text and it is alignment with X and Y axes.
ZStack {
Text("SwiftUI")
.padding(10)
.background(Color.red)
.opacity(0.8)
Text("SwiftUI Testing")
.padding(20)
.background(Color.red)
.offset(x: 0, y: 40) }
}
9. SwiftUI List In SwiftUI List all data are present in one column with multiple rows.
List {
Text("SwiftUI")
Text("SwiftUI")
Text("SwiftUI")
}
SwiftUI Cell may contain text, image, url and other things same as tableview cell.
List {
Text("SwiftUI")
Image(systemName: "SwiftUI")
}
In Swift UI dynamic data can be loaded with below example
let names = ["Manish", "Sunil", "Anand"]
List(names) { name in
Text(name)
}
10. SwiftUI TabView SwiftUI TabView for Switch between Multiple views.
TabView {
Text("First View")
.font(.title)
.tabItem({ Text("First") })
.tag(0)
Text("Second View")
.font(.title)
.tabItem({ Text("Second") })
.tag(1)
}
11. Swift UIHostingController UIHostingController is UIViewController in SwiftUI Which represent View.
let vcController = UIHostingController(rootView: Text("SwiftUI"))
let vcController = UIHostingController(rootView: ContentView())
12. SwiftUI Text Can be displayed in SwiftUI UIHostingController is UIViewController in SwiftUI Which represent View.
Text("Hello World")
.bold()
.italic()
.underline()
.lineLimit(2)
13. SwiftUI TextField SwiftUI text field can editable and displayed like this.
@State var text: String = "SwiftUI"
var body: some View {
TextField("SwiftUI placeholder", text: $text)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding()
}
14. SwiftUI Image SwiftUI to display images in View and style can be added while setting image in image view.
Image("image")
Image(systemName: "image0")
Image(systemName: "image1")
.foregroundColor(.red)
.font(.title)
mage(systemName: "image2")
.foregroundColor(.red)
.font(Font.system(.largeTitle).bold())
15. SwiftUI Button Button can be displayed in SwiftUI with button text and action can be added there.
Button(
action: {
},
label: { Text("Find me") }
)
Button("Swift UI") {
}
16. SwiftUI NavigationLink Developer can add navigation functionality same as UIKIT and it is alternative of Pushview Controller in SwiftUI.
NavigationView {
NavigationLink(destination:
Text("Detail View Controller")
.navigationBarTitle(Text("Detail View Controller"))
) {
Text("Push")
}.navigationBarTitle(Text("Root or Master View Controller"))
}
17. When developer want to add view controller inside SwiftUI then they need to take certain steps to do that. In SwiftUI UIViewControllerRepresentable is the way to add UIVIewController in SwiftUI.
import SwiftUI
import UIKit
struct PageViewController: UIViewControllerRepresentable {
var controllers: [UIViewController]
func makeUIViewController(context: Context) -> UIPageViewController {
let pageViewController = UIPageViewController(
transitionStyle: .scroll,
navigationOrientation: .horizontal)
return pageViewController
}
Func refresUIViewController(_ pageViewController: UIPageViewController, context: Context) {
pageViewController.setViewControllers(
[controllers[0]], direction: .forward, animated: true)
}
}
18. Swift UI Scroll View Scrollable can be integrated with SwiftUI.
ScrollView(alwaysBounceVertical: true) {
Image("SwiftUI")
Text("Swift UI")
}